Block in JavaScript
A block in JavaScript is defined by { } (curly braces).
{
var num = 10;
console.log(num);
}
This is a block. It combines multiple JavaScript statements into a group.
Block is also know as Compound Statement
A block statement is required because JavaScript expects one line of code after the condition or function, but if we want multiple lines then we need to have a block.
if(true) console.log("True"); // outputs True
Here in the above example there was only one line to execute thus we do not require { } block.
But if it was required to execute multiple lines of code then we require a block as shown below.
if(true) {
console.log("True"); // outputs True
console.log("This is a block scope"); // outputs This is a block scope
}
In the below example we can see how a block is applied to a function
function greet() {
console.log("Hello there");
console.log("How are you");
}
Now we have understood why block is required so lets move to Scope defined by a block.
Scope Defined by a Block
We have heard that let and const are Block Scoped, but what does that mean, lets find out.
{
var a = 10;
let b = 20;
const c = 30;
}
console.log(a);
console.log(b);
console.log(c);
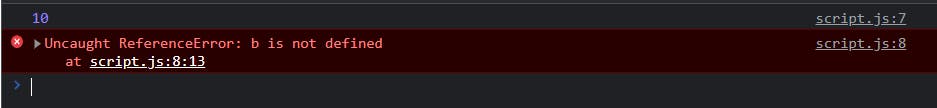
If we see the above code in console we get some error as show below

The reason for the above error is that, let and const are block scoped.
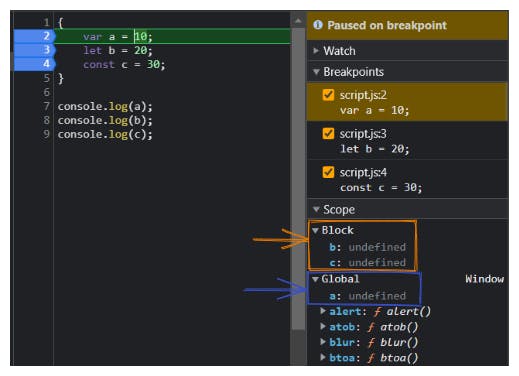
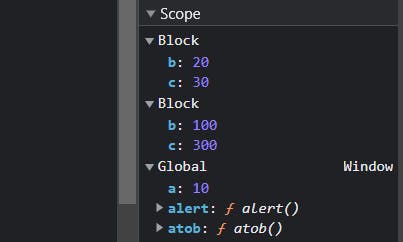
So if we check in the debugger we get something like this:

This is because during the execution context all the variables with var declaration are moved to global scope. But the same is not true for let and const. Let and const have only block scope that means they are valid only inside the block they are defined in.
Thus for a we were able to console.log(a) because even though the variable a was defined inside a block, it moved outside to global scope. But for b and c we were not able to console.log() because as we can see in the debugger b and c are in Block Scope thus they are not available outside the block and so we got ReferenceError: b is not defined
{
var a = 10;
let b = 20;
const c = 30;
console.log(b);
console.log(c);
}
console.log(a);
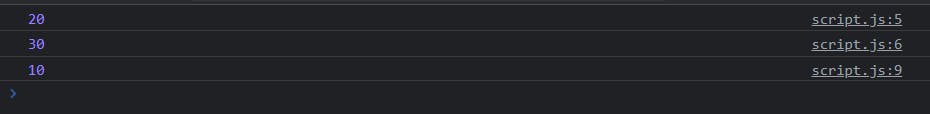
For the above code it did not give any error because we were accessing let and const inside the block only.
 Let’s take one more example.
Let’s take one more example.
{
let b = 100;
const c = 300;
console.log("Outer block b: " + b);
console.log("Outer block c: " + c);
{
var a = 10;
let b = 20;
const c = 30;
console.log("Inner block b: " + b);
console.log("Inner block c: " + c);
}
}
console.log(a);


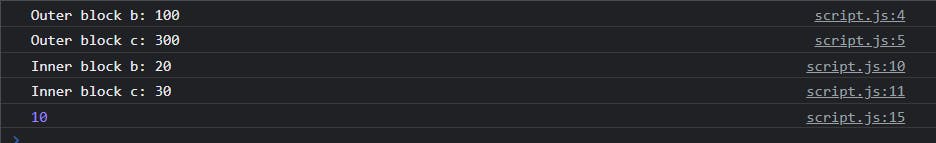
In the above example we can see that variable b and c are defined in two different blocks so we have two different block scope for same variable and even though the variables with let and const can be declared only once, still we are able to declare b and c at two different places because of scope.
This is how normal block defines scope of the variables declared with var, let and const.
Now let's have a look at how block, scope works for Function
Functional Scope 🏃♂️
Functional Scope works a bit differently, let’s take an example to understand this.
{
var a = 10;
}
console.log(a);
function print() {
var a2 = 20;
}
console.log(a2);
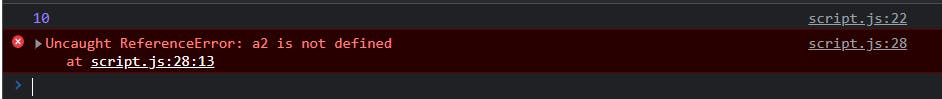
The above code gave us an error

So even though a2 was defined with var still we got ReferenceError and same did not happened with a Why? 🤔. The answer is Execution context.
First global execution context comes and then on top of that if Js Engine finds a function the Functional Execution Context is stacked above Global Execution Context and after the execution of the function is completed, the Functional Execution Context is popped off the global execution context.
You can read more about Execution Context here:
Execution Context and Execution Context Stack in JavaScript
Thus here when the code reached to console.log(a2) the Functional Execution Context was already popped off the stack and there was no variable as a2 left thus it gave a reference error.
{
var a = 10;
}
console.log(a); // output 10
function print() {
var a2 = 20;
console.log(a2); // output 20
}
print()
The above code will work properly, because we are accessing the variable a2 inside the function itself.
This is how Functional Scope works in JavaScript.
Summary
- Block combines multiple lines of code which are required to execute at a given point.
- Let and Const are blocked scope. They are accessible only inside their scope.
- If a variable is declared inside a functional scope then it cannot be directly used outside the function.
This was a simple explanation about block and block scope in JavaScript. Hope you found it useful.
Thank you for staying till the end and keep reading !!! 😃
