Hi, in this article we will understand what Execution Context is in JavaScript and how does it affect the execution of JavaScript code.
Let's start,
So, what is Execution Context in JavaScript?
For a computer to understand Js code, it needs something that converts the Js code into a computer-understandable machine code and for that, we have JavaScript engines that does this job.
JavaScript Engine is a computer program that converts Js code into computer-understandable machine code. Google Chrome has V8 Engine, Safari has JavaScriptCore and other browsers have different engines.
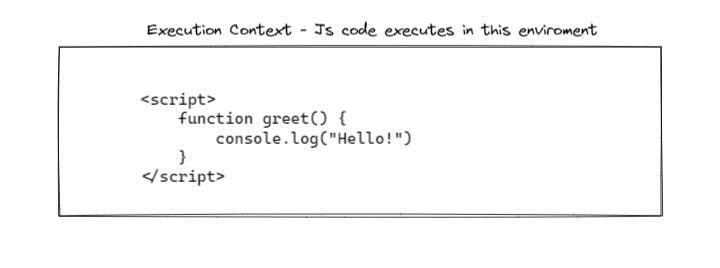
To process the JavaScript code, the JavaScript engine creates an environment where the code is executed which is know as Execution Context.

There are Three types of Execution Context in JavaScript:
- Global Execution Context (GEC)
- Functional Execution Context (FEC)
- Eval
1. Global Execution Context (GEC)
The default execution context which gets executed before anything else when the file first loads is called Global Execution Context. All the JavaScript code that is not inside a function is executed in the Global Context Execution.
2. Functional Execution Context (FEC)
After the GEC gets executed, if the JavaScript engine finds any function in the code then it calls Functional Executional Context. Each function has its own FEC. The Function Context can access all the elements from the Global Context but this does not work vice versa.
Now let's understand the phases of the Execution Context.
Remember, Execution Context runs for both the Global and Functional Context separately thus the below phases will run for both the Contexts.
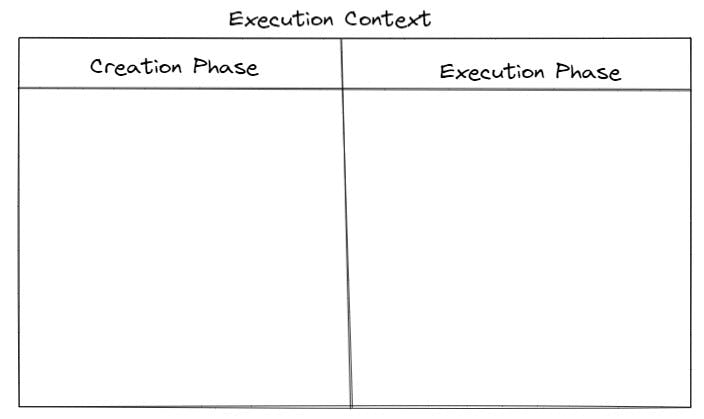
There are two phases in Execution Context:
- Creation Phase
- Execution Phase

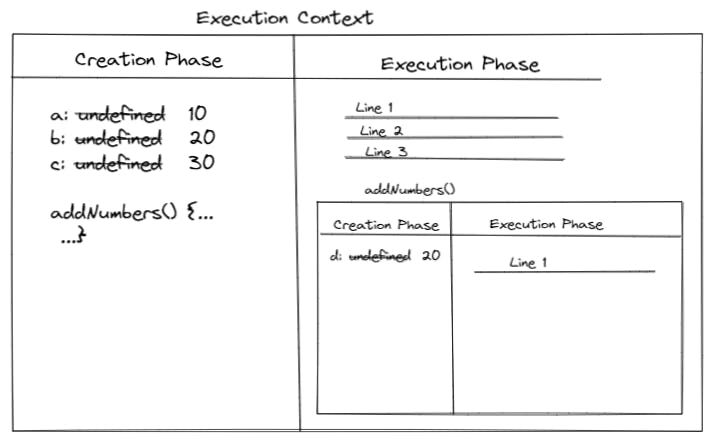
Creation Phase
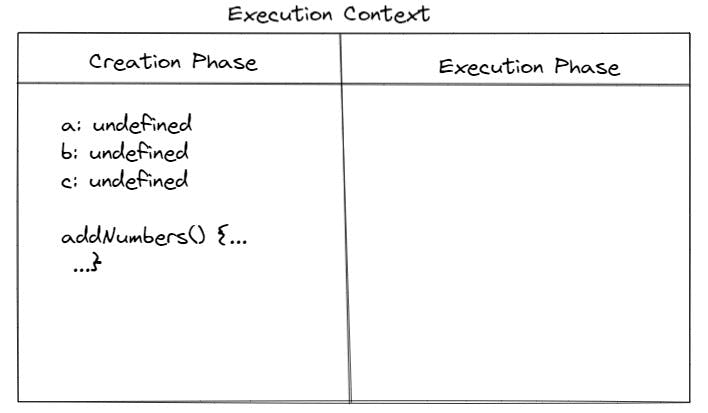
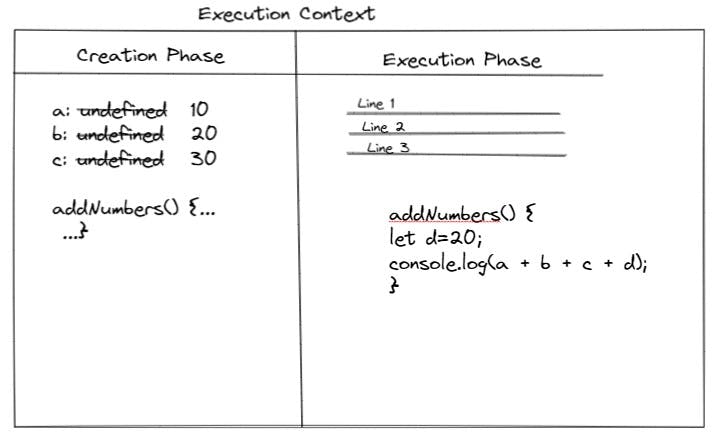
In Creation Phase the Js Engine reads the whole code and it stores all the variables and functions references in a container.
var a = 10;
let b = 20;
const c = 30;
function addNumbers() {
let d = 20;
console.log(a + b + c + d);
}
addNumbers();
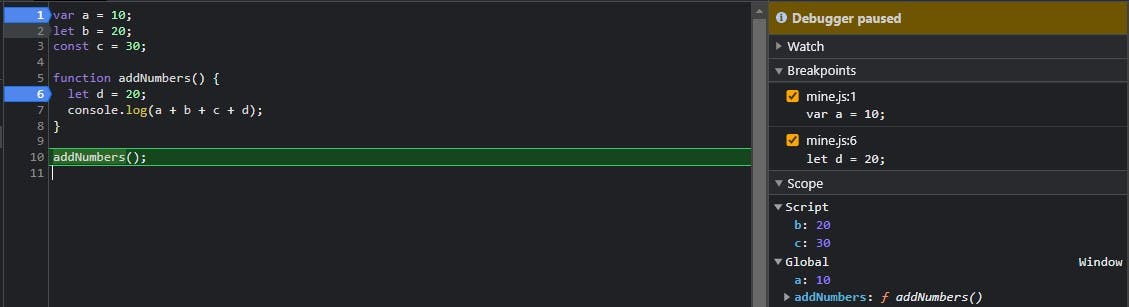
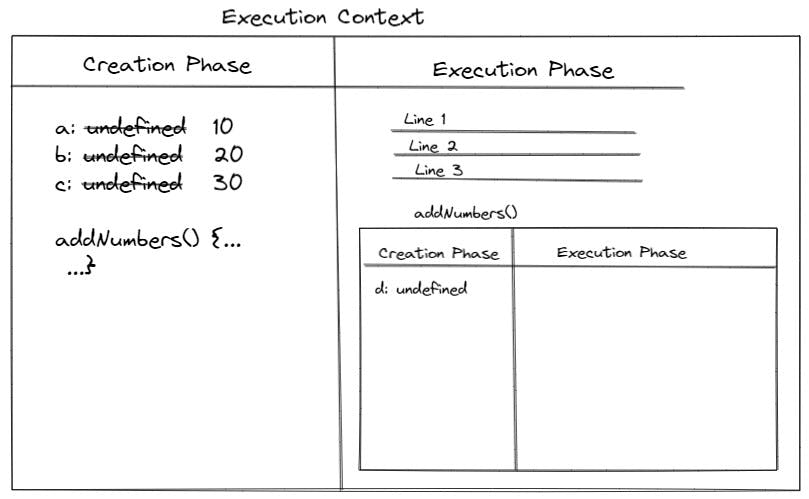
Here we have three variables a, b, c, and a function addNumbers()

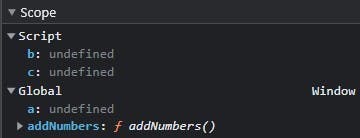
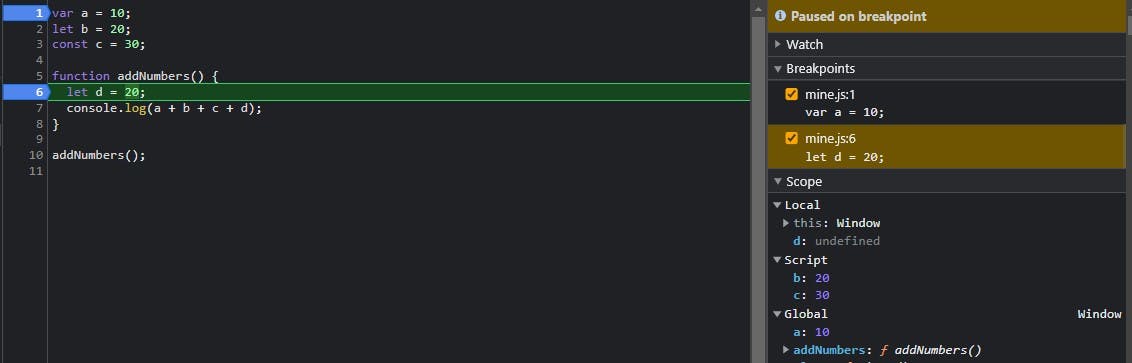
We can see the variable a and function reference of addNumbers() is in Global Execution but variable b and c which are defined by let and const are also in Global Execution but at a different location and these variables have value as undefined because Js engine is currently in the Creation phase.
And the variable d is not showing up because it is not in the Global Context but it is in Functional Context.

The location at which the variables are stored before they are initialized is called TDZ Temporal Dead Zone. In the above paragraph, we talked about a location where
bandcvariables were stored, that location is nothing but TDZ. In TDZ the execution context can read that the variable is defined in the Js code but it cannot get its value as it is not initialized.
Now the Creation Phase of the Execution Context is completed and all the variables and functions are stored. Now comes the Execution Phase.
Execution Phase
First, the execution phase runs for the Global Context. In the execution phase, the Js code is executed line by line by the Js engine and the variable are assigned their values, and functions are executed.

After Execution of line 1, 2 and 3 variable a, b and c are assigned values and then function addNumbers() is called.

Now when the function is called Functional Context Execution comes into the picture.
Functional Execution Context
Functional Execution Context also gets executed in the same way as Global Execution Context. First Creation phase then the Execution Phase.
But, before starting the Functional Execution Context we need to learn a brief about the Execution Context Stack
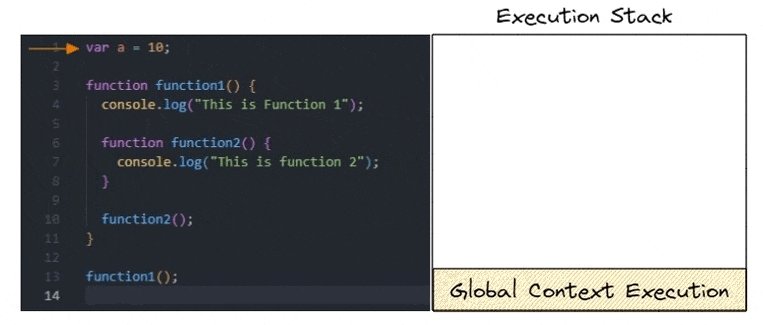
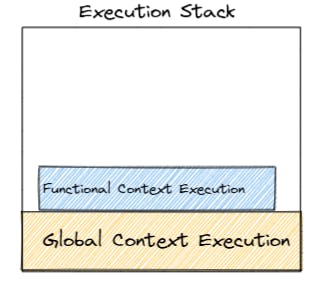
Execution Context Stack.
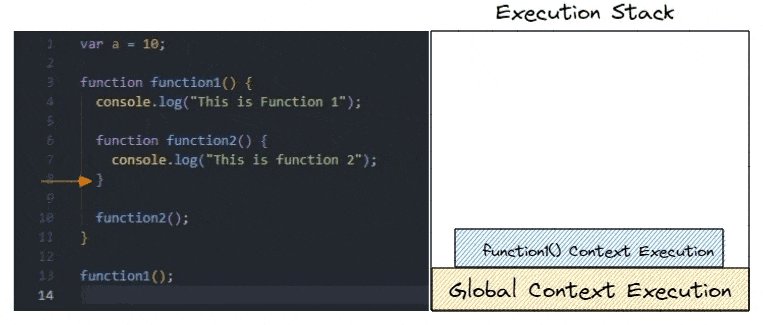
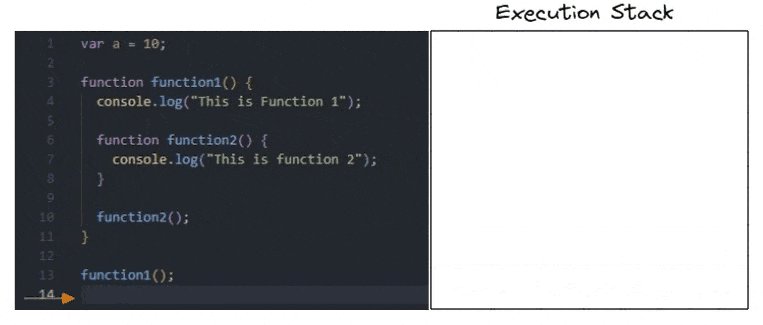
As we know Global Context gets executed first and when the Js engine finds any function it performs the Functional Context Execution.

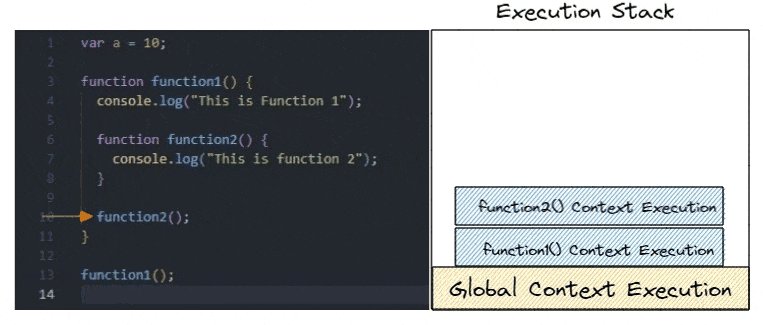
First, the Global Context Execution is done then when the Js engine finds function function1() it performs the Functional Context Execution. Then in the function1() Js engine finds function2() thus it executes FCE for function2 and as the execution of function2() is completed it is removed from the stack, then after the execution for function1() completes, it also gets removed from the execution stack and finally after the whole code is executed Global Context also gets removed from the stack.
This is how the Execution takes place in JavaScript. Now let's get back to Functional Context Execution.
Functional Context Execution


First, the creation phase runs. As we can see the variable d is set to undefined and the functional execution context has the access to Global Execution Context this is called Closures, we will understand Closures in the upcoming article.
Closures means, in simple terms, the inner function can access the elements of outer function but the outer function cannot access the elements of inner function.
Once the Creation Phase is completed, Execution Phase starts, d is assigned the value and function is executed.

Function Context is placed above the Global Context

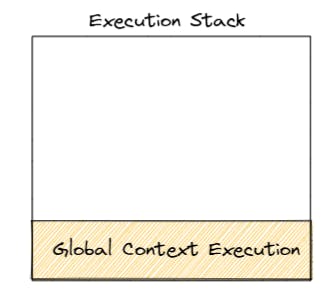
Once the execution is completed the Functional Context Execution pops off and only Global Context Execution remains in the stack and once that is also complete, means the code is executed then the executions stack gets empty.

This is how the Execution Context works in JavaScript and Execution Stacked is created.
Summary:
Three types of execution context:
- Global Execution Context
- Functional Execution Context
- Eval
Two Phases of execution context:
- Creation Phase
- Execution Phase
Global Execution Context runs first then the Functional Execution Context for each function in the code.
- Execution Context Stack, Functional Execution Context pops off after the execution gets completed.
Thank you for reading the article and hope you found it useful. 😃