
React is a buzz these days. Everywhere we hear this word React. If you are into web or app development or are getting into it, you should know what React is and how it can change the way you develop websites and webapps and further even native application for Android and IOS.
Let's not waste any time and get into what react is 🌟
What is React Js ? 🤔
![]()
React is an Open-Source 💪 JavaScript Library developed and maintained by Facebook. It is a Front-End Development Library used for making Dynamic Single-page Websites and applications which are very quick and simple in nature. 🥏
Features of React ⭐
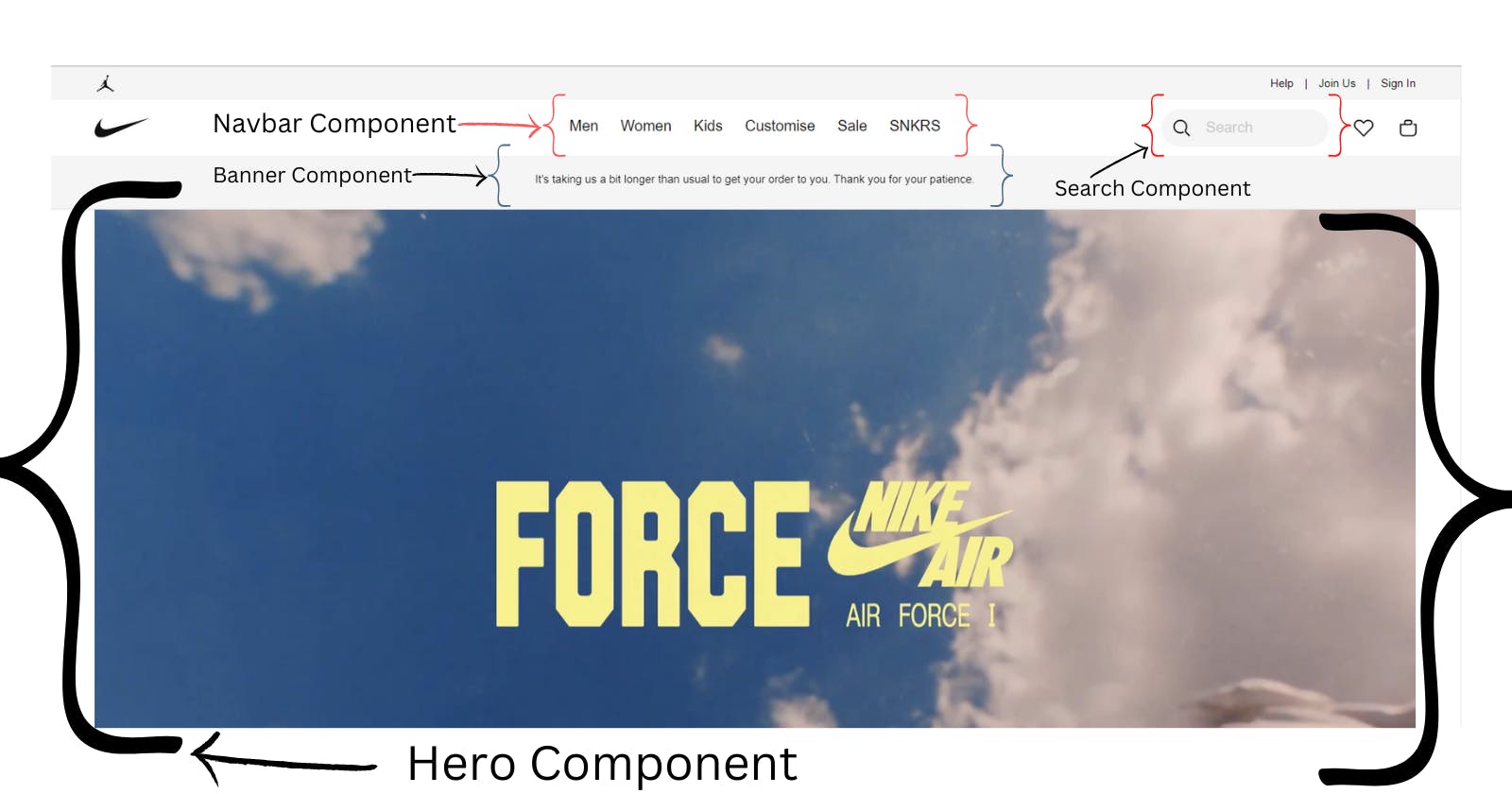
🧱Everything in React is a Component

Every part of a webpage is a component. Components are like blocks which have some logic in them due to which they are able to change dynamically.
♻️ Efficiency and Reusability.
In React we can use same components at multiple places which reduces unnecessary code and helps a webpage to load faster, in a more efficient way.

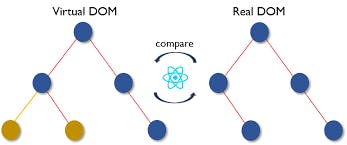
🎋 Virtual DOM

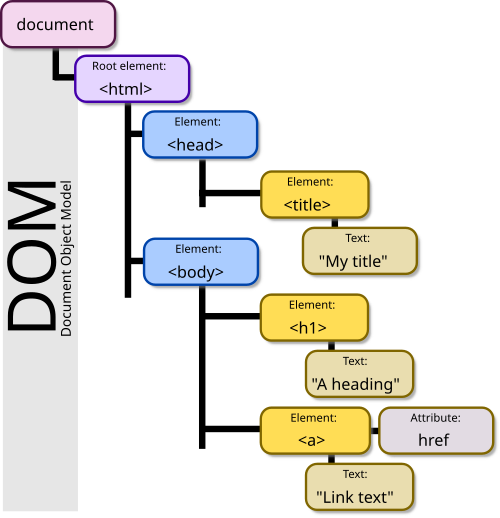
The Document Object Model (DOM) is a programming interface for webpages. It represents the page so that programs can change the document structure, style, and content.

React stores the DOM elements in a memory (Not rendered on the webpage) thus they are known as Virtual DOM. Virtual DOM compares the components' previous state and updates only the necessary part in the DOM instead of updating all the components again thus making React application faster. 💨

♾️ JSX
JSX in simple terms means we can write HTML in JavaScript code. All the components are written in JSX which makes it easier and intuitive to imagine how an element will look like in a DOM. As there are no separate HTML and Js files, both are written in a single file, React is much faster to render stuff.

🛣️ One Way Data Binding
The Dataflow in React is unidirectional, that means we cannot directly modify an element. We need a function to modify stuff which makes it a more controlled way of developing websites and webapps.

📱 React Native
React Native is a custom React Js renderer which is used to develop Native apps for Android and IOS and React Js makes it easy to migrate to develop apps using React Native.

These were some of the features of React which makes it a unique front-end library.
Now let's get started and create our first React App.
Creating our first React App
React requires Node Js to be installed in your system.
Once Node Js is installed, open the terminal in the folder where you want to create your React app and type the below code in the terminal.
npx create-react-app appName
Once app is created, move into the project folder by writing the following command in the teminal
cd appName
You will see folder structure like the image below.
Congratulations 🥳 you have created your first React App.

Hope this article added some knowledge and now you are ready to start your React Journey.
Thank you and keep reading. Many more articles on React are on the way. 😃