Arrays in JavaScript.
Array is one of the most fundamental block in the structure of JavaScript. If you have been into some programming you know that array is part of every programming language. In some languages it is called list, but it is basically the same thing.
Now, the question arises, what is an array?
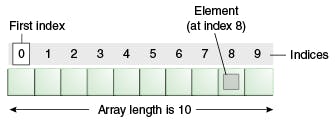
In JavaScript, an array is an ordered list that stores values.
Ordered list means, each element of the list is given a unique number know as index. index is similar to roll-number we got in school.
In JavaScript, array has some unique properties:
- We don't need to specify array size before creating an array. Thus it is dynamically growing.
- Array can hold the element of any datatype at once, this means it is not compulsory that all the elements should be of a single datatype.
let arr1 = ['JavaScript', 'Java', 3, 5.4, true];
in the above example we can see that, we did not declare the size of the the array arr1 upfront and the elements stored in the array are of different data types.
Creating arrays
In JavaScript there are two ways to create an array.
First method
let arr1 = new Array();
here we are creating array arr1 by initializing new object of Array class. arr1 is currently an empty array.
let arr1 = new Array(10, 'Jack', true);
we can create array like this if we know the element of array.
Second Method
In JavaScript you will be creating arrays mostly by this method.
let arr1 = [10, 'Jack', true, 10.50];
Output
[ 10, 'Jack', true, 10.5 ]
this will be the output of the above array.
Array is created using [ ] brackets
We can also create an empty array by this method, by not passing anything inside the array
let emptyArray = [];
This is the most convenient way to create array in JavaScript.
Accessing elements of the array
As we know, an index number is given to each element, starting with 0

syntax: arrayName[index]
Now, suppose we have an array and we want to access the first element of the array, we can do that by passing the index of the required element.
let arr1 = [10, 'Jack', true, 10.50];
console.log(arr1[0]) // returns first element 10
Output will be 10
in the same way
console.log(arr1[1]) --> Jack
console.log(arr1[2]) --> true
console.log(arr1[3]) --> 10.50
Length of array
To find the length of the array i.e how many elements are stored inside the array.
syntax: arr1.length
let arr1 = [10, 'Jack', true, 10.50];
console.log(arr1.length) // returns 4
Find the index of element
To find the index of element we have .indexOf() method
syntax: arr1.indexOf(element)
let arr1 = [10, 'Jack', true, 10.50];
console.log(arr1.indexOf('Jack')) // returns 1 (index of 'Jack')
Modifying the array
we can modify the array by adding element, removing the elements, replacing the elements and much more. So lets start with it.
1) Sorting the array
To sort the array in ascending order we have .sort() method.
To sort the array in reverse order we have .reverse() method.
.sort() and .reverse() method modifies the original array
syntax: arr1.sort() arr1.reverse()
let arr1 = [10, 'Jack', true, 10.50];
arr1.sort();
console.log(arr1); // [ 10, 10.5, 'Jack', true ]
arr1.reverse();
console.log(arr1); // [ 10.5, true, 'Jack', 10 ]
2) Concating the array
To join two or more we can use .concat() method
.concat returns a new array with all the elements from the concatenated arrays
syntax: array1.concat(array2, array3, ...)
let arr1 = [10, 'Jack', true, 10.50];
let arr2 = [20, 'Jill', false, 20.50];
let newArray = arr1.concat(arr2);
console.log(newArray); [10, 'Jack', true, 10.5, 20, 'Jill', false, 20.5]
3) Join array elements
.join() joins the array elements and combine them into a string, and it returns a new array and does not modifies the original array
syntax: .join(separator)
let arr1 = [10, 20, 30, 40];
let newArray = arr1.join(', ');
console.log(newArray); // 10, 20, 30, 40
4) Replacing array elements
We can replace element of an array just by assigning a new value that we want to the index.
arr1[0] = 'first element';
Output
let arr1 = [10, 'Jack', true, 10.50];
arr1[0] = 'first element';
console.log(arr1) // output [ 'first element', 'Jack', true, 10.5 ]
as we can see the first element 10 is replaced by first element.
5) Adding elements in array
Adding elements at the end of the array
to add the element at the end we use .push() method
arrayName.push(element)
let arr1 = [10, 'Jack', true, 10.50];
arr1.push('added element');
console.log(arr1); // [ 10, 'Jack', true, 10.5, 'added element' ]
as we can see added element is added at the end of the array.
Adding elements at the beginning of the array
to add the element at the beginning of the array we use unshift() method
arrayName.unshift('added element)
let arr1 = [10, 'Jack', true, 10.50];
arr1.unshift('added element');
console.log(arr1); // [ 'added element', 10, 'Jack', true, 10.5 ]
as we can see added element is added at the beginning of the array.
6) Removing elements from the array
Removing elements from the end of the array
to add the element at the end we use .pop() method
arrayName.pop()
let arr1 = [10, 'Jack', true, 10.50];
arr1.pop();
console.log(arr1); // [ 10, 'Jack', true ]
as we can see .pop() removed 10.50 from the array.
Removing elements from the beginning of the array
to add the element at the end we use .shift() method
arrayName.shift()
let arr1 = [10, 'Jack', true, 10.50];
arr1.shift();
console.log(arr1); // [ 'Jack', true, 10.5 ]
as we can see .shift() removed 10 from the array.
7) Manipulating part of array
By this I mean we can get a portion of array and use it for our need
1) slice() method
the .slice() gives a copy of array with the elements that we mentioned in the .slice method by passing the index
arr1.slice(starting index, the index of element till where we want the element + 1)
arr1.slice(1, 3)
here first index (1) is inclusive but second index (3) is exclusive
let arr1 = [10, "Jack", true, 10.5];
let arr2 = arr1.slice(1, 3);
console.log(arr1); // [ 10, 'Jack', true, 10.5 ]
console.log(arr2); // [ 'Jack', true ]
arr1 is still the same after running the slice() method on it thus we can say that slice() does not modifies the original array and creates a copy of array.
Jack is at index 1 so it was included but 10.50 that is at index 3 is not included and element at one index before is included.
2) splice() method
the .splice() manipulates the original array by removing or replacing existing elements and adding new elements on which this method is applied and return the required array.
arr1.splice(starting index, deleteCount, [replacing element])
the replacing elements replace the number that is mentioned in the deleteCount
suppose deleteCount = 2 and replacing element is 'hello' then 'hello' will replace two elements and instead fo those two elements only one 'hello' will be there
let arr1 = [10, "Jack", true, 10.5];
console.log(arr1); // [ 10, 'Jack', true, 10.5 ]
arr1.splice(1, 2, 'hello');
console.log(arr1); // [ 10, 'hello', 10.5 ]
Looping through the array
There are several methods to loop through the array. Following are some of those
for (let x = 0; x < arr1.length; x++) {
const element = arr1[x];
console.log("For Loop - ", element);
}
// Output
For Loop - 10
For Loop - 20
For Loop - 30
For Loop - 40
ForOf Loop
for (item of arr1) {
console.log("For of loop - ", item);
}
// Output
ForOf loop - 10
ForOf loop - 20
ForOf loop - 30
ForOf loop - 40
